安装 ASP.NET 核心和 TypeScript
¥Install ASP.NET Core and TypeScript
首先,如果需要,请安装 ASP.NET 核心。本快速入门指南需要 Visual Studio 2015 或 2017。
¥First, install ASP.NET Core if you need it. This quick-start guide requires Visual Studio 2015 or 2017.
接下来,如果你的 Visual Studio 版本还没有最新的 TypeScript,你可以 安装它。
¥Next, if your version of Visual Studio does not already have the latest TypeScript, you can install it.
创建一个新项目
¥Create a new project
-
选择文件
¥Choose File
-
选择新项目(Ctrl + Shift + N)
¥Choose New Project (Ctrl + Shift + N)
-
在项目搜索栏中搜索.NET Core
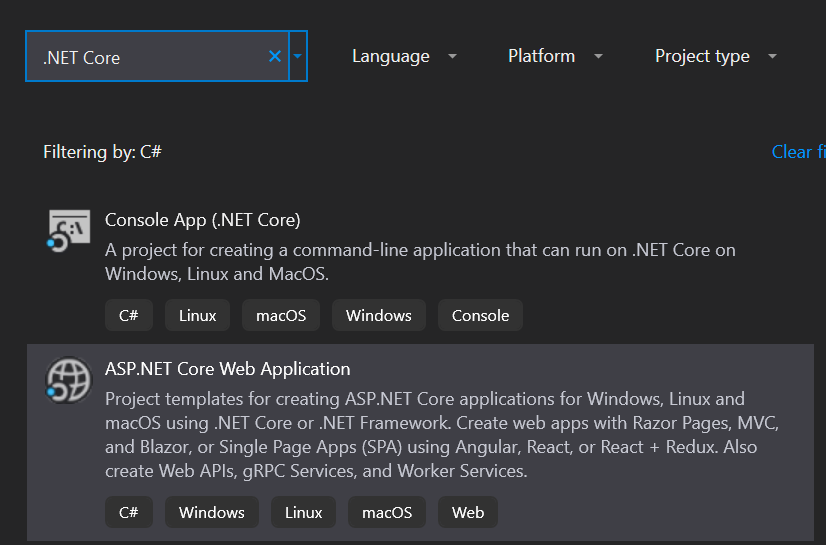
¥Search for .NET Core in the project search bar
-
选择 ASP.NET Core Web 应用,然后按下一步按钮
¥Select ASP.NET Core Web Application and press the Next button

-
为你的项目和解决方案命名。选择创建按钮后
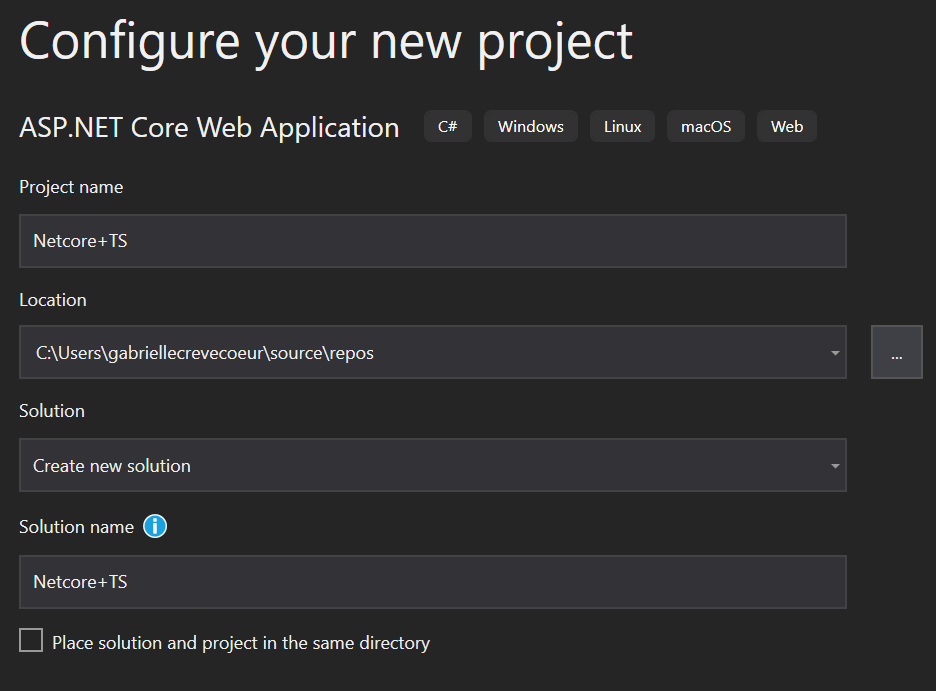
¥Name your project and solution. After select the Create button

-
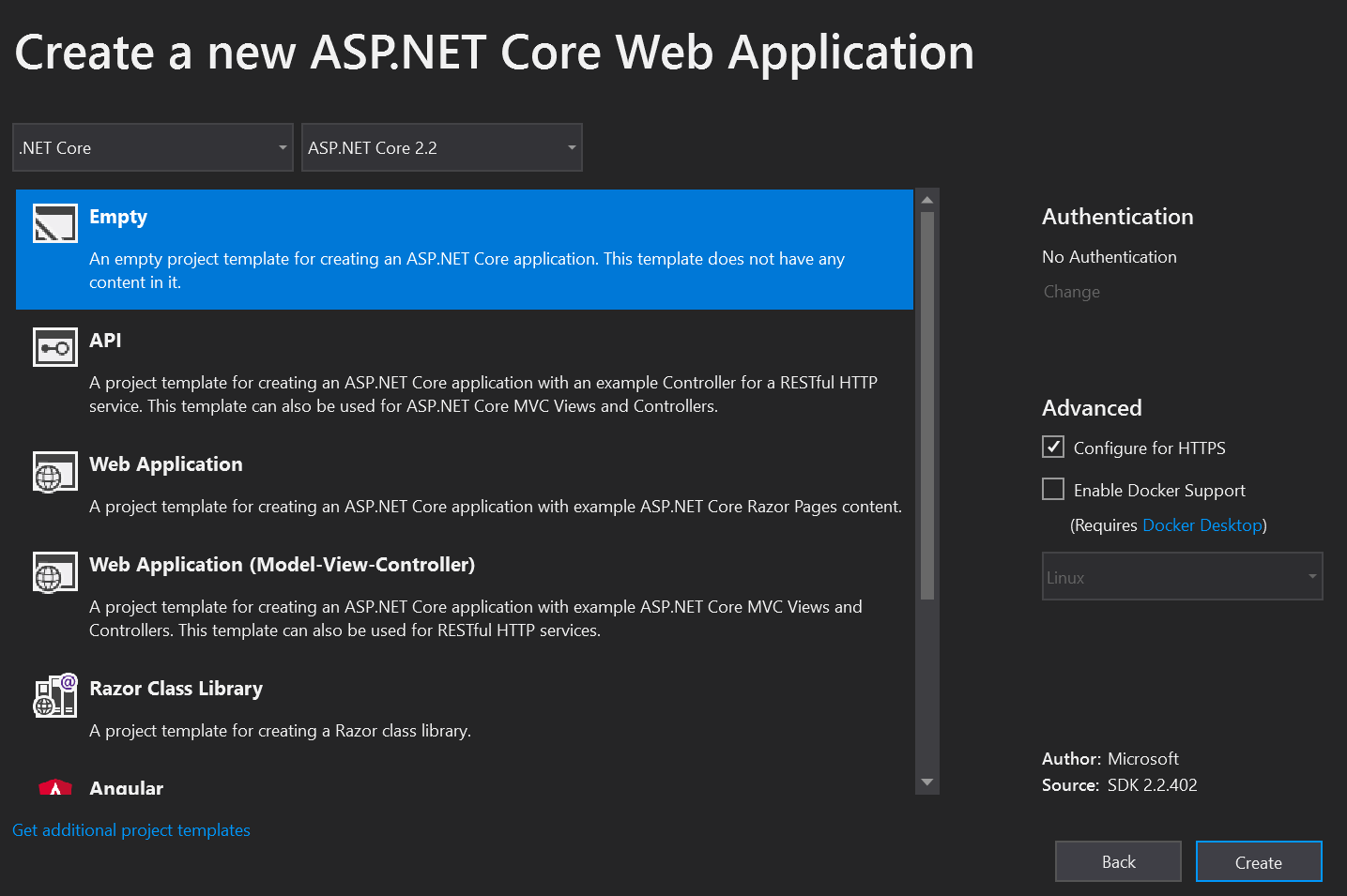
在最后一个窗口中,选择空模板并按创建按钮
¥In the last window, select the Empty template and press the Create button

运行应用并确保其正常工作。
¥Run the application and make sure that it works.

设置服务器
¥Set up the server
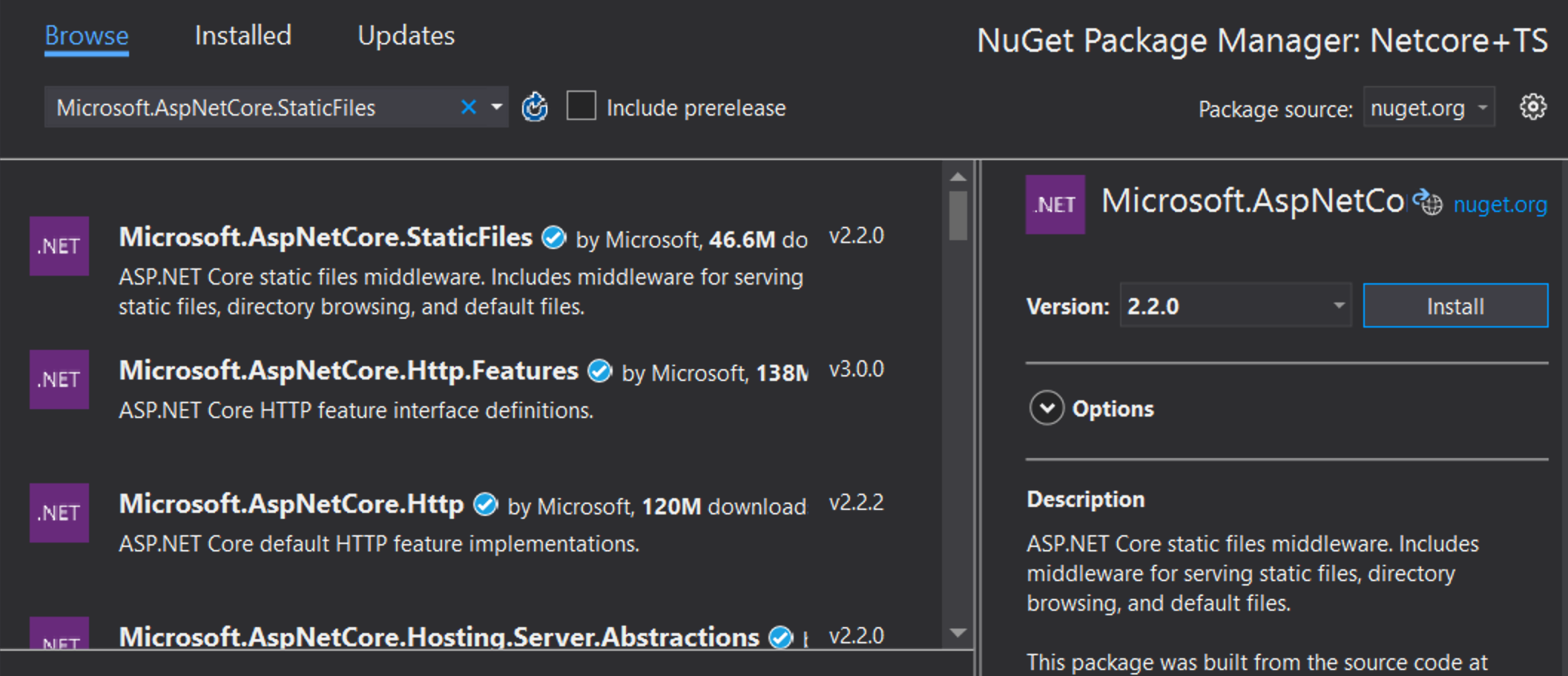
打开依赖 > 管理 NuGet 包 > 浏览。搜索并安装 Microsoft.AspNetCore.StaticFiles 和 Microsoft.TypeScript.MSBuild:
¥Open Dependencies > Manage NuGet Packages > Browse. Search and install Microsoft.AspNetCore.StaticFiles and Microsoft.TypeScript.MSBuild:

打开你的 Startup.cs 文件并编辑你的 Configure 函数,如下所示:
¥Open up your Startup.cs file and edit your Configure function to look like this:
public void Configure(IApplicationBuilder app, IHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseDefaultFiles(); app.UseStaticFiles(); }
你可能需要重新启动 VS 才能使 UseDefaultFiles 和 UseStaticFiles 下方的红色波浪线消失。
¥You may need to restart VS for the red squiggly lines below UseDefaultFiles and UseStaticFiles to disappear.
添加 TypeScript
¥Add TypeScript
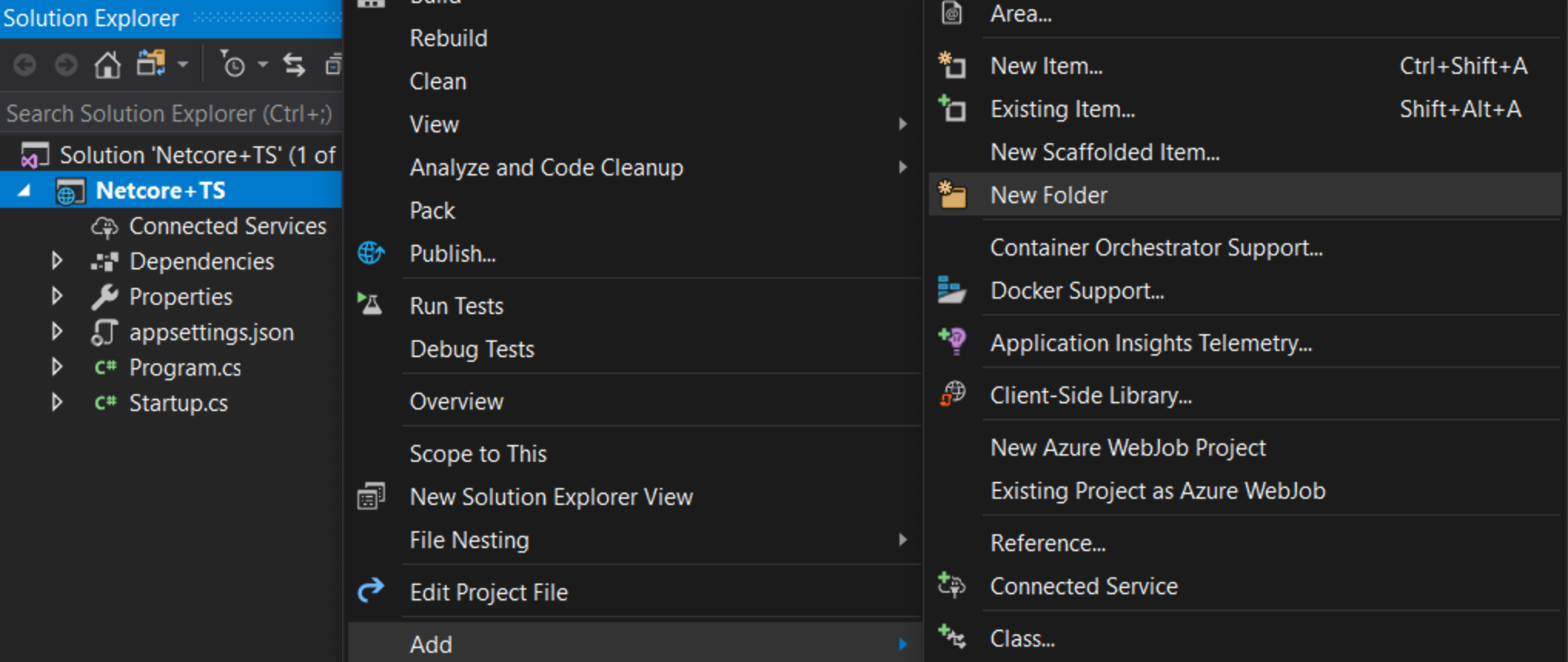
接下来我们将添加一个新文件夹并将其命名为 scripts。
¥Next we will add a new folder and call it scripts.


添加 TypeScript 代码
¥Add TypeScript code
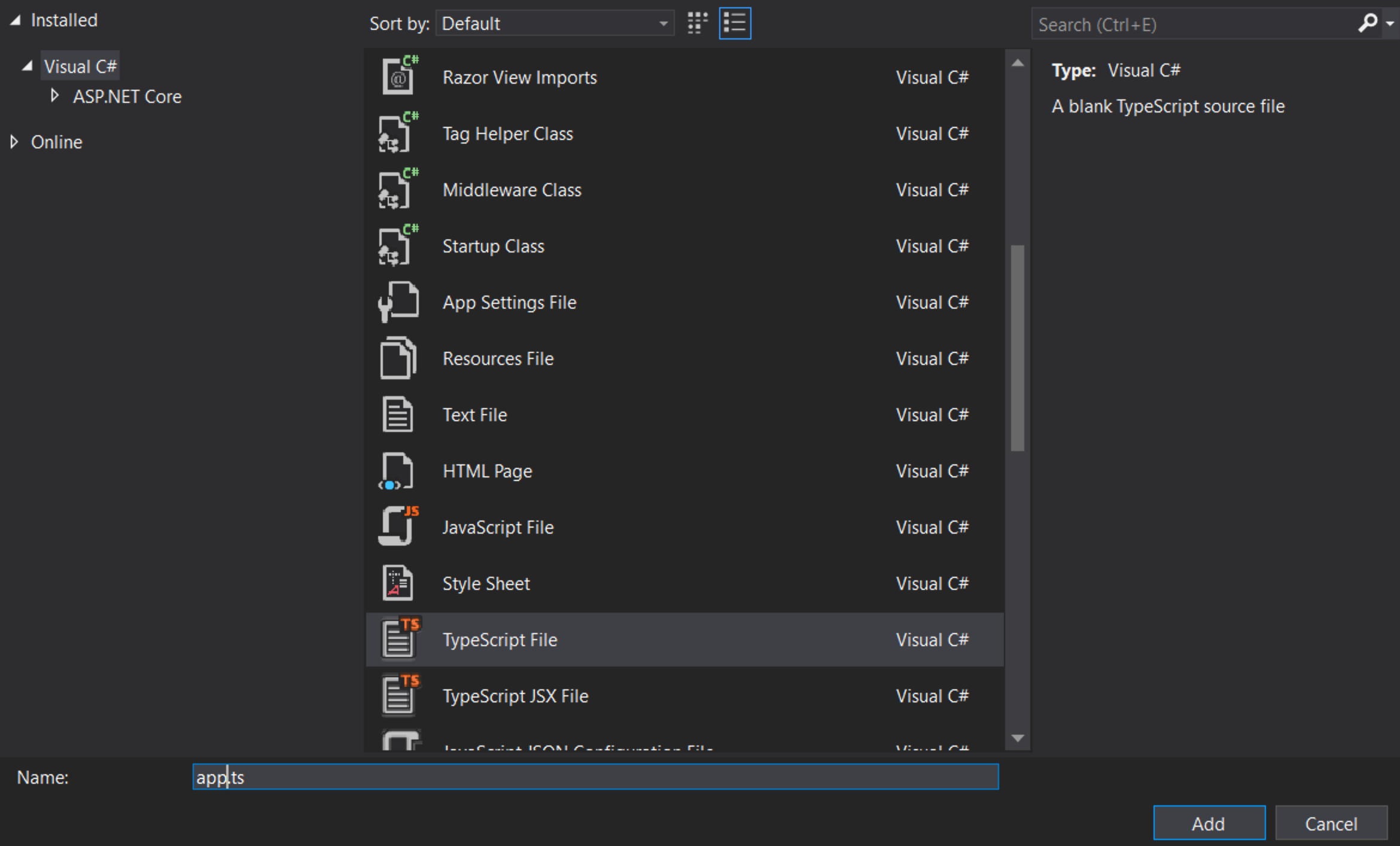
右键单击 scripts,然后单击新建项目。然后选择 TypeScript File 并将文件命名为 app.ts
¥Right click on scripts and click New Item. Then choose TypeScript File and name the file app.ts

添加示例代码
¥Add example code
将以下代码添加到 app.ts 文件中。
¥Add the following code to the app.ts file.
ts
设置构建
¥Set up the build
配置 TypeScript 编译器
¥Configure the TypeScript compiler
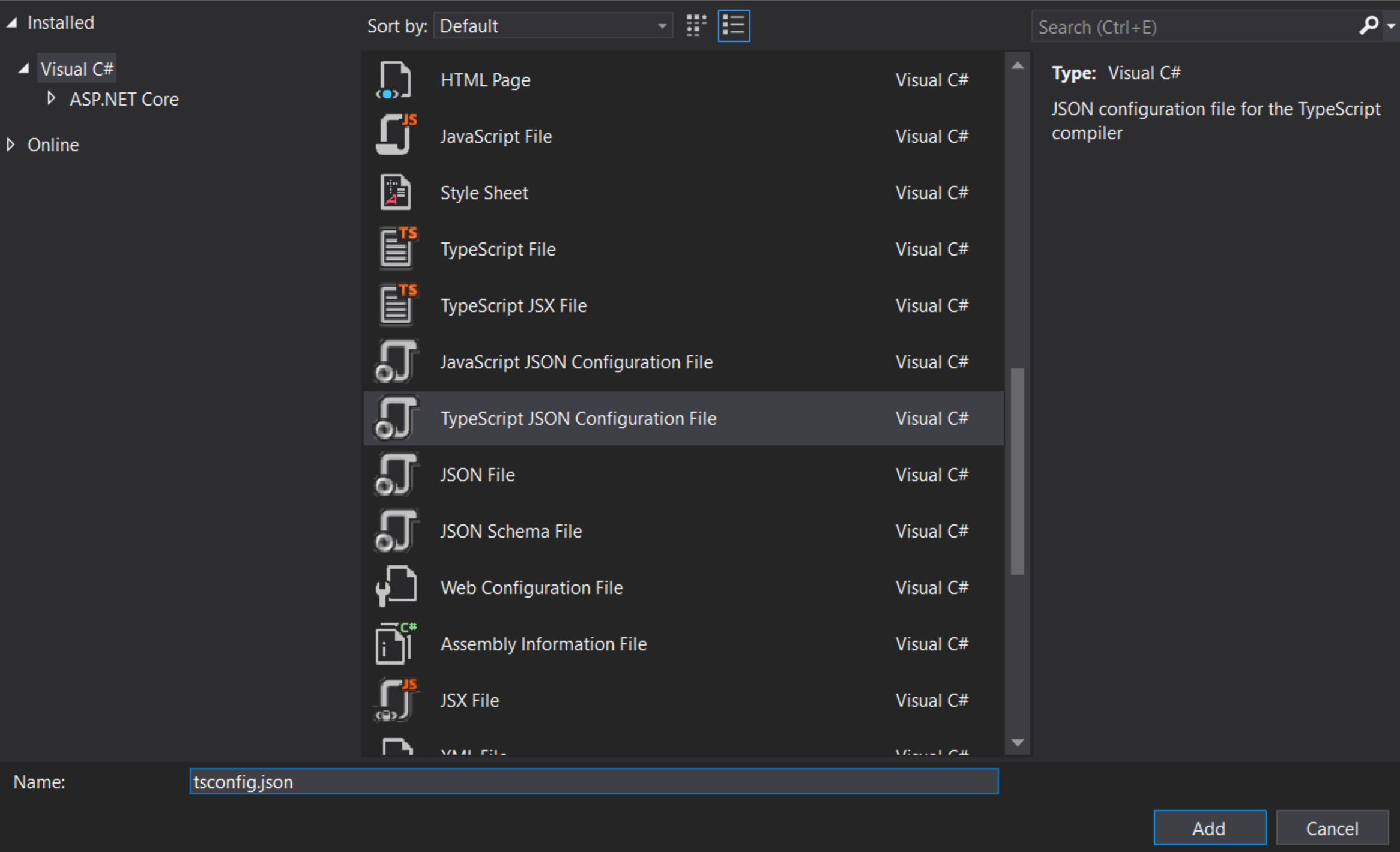
首先我们需要告诉 TypeScript 如何构建。右键单击 scripts,然后单击新建项目。然后选择 TypeScript Configuration File 并使用默认名称 tsconfig.json
¥First we need to tell TypeScript how to build. Right click on scripts and click New Item. Then choose TypeScript Configuration File and use the default name of tsconfig.json

将 tsconfig.json 文件的内容替换为:
¥Replace the contents of the tsconfig.json file with:
-
noEmitOnError:如果报告任何错误,则不触发输出。¥
noEmitOnError: Do not emit outputs if any errors were reported. -
noImplicitAny:在具有隐含any类型的表达式和声明上引发错误。¥
noImplicitAny: Raise error on expressions and declarations with an impliedanytype. -
sourceMap:生成对应的.map文件。¥
sourceMap: Generates corresponding.mapfile. -
target:指定 ECMAScript 目标版本。¥
target: Specify ECMAScript target version.
注意:"ESNext" 目标最新支持
¥Note: "ESNext" targets latest supported
每当你编写新代码时,noImplicitAny 都是个好主意 - 你可以确保不会错误地编写任何无类型代码。"compileOnSave" 使你可以轻松地在正在运行的网络应用中更新你的代码。
¥noImplicitAny is good idea whenever you’re writing new code — you can make sure that you don’t write any untyped code by mistake. "compileOnSave" makes it easy to update your code in a running web app.
设置 NPM
¥Set up NPM
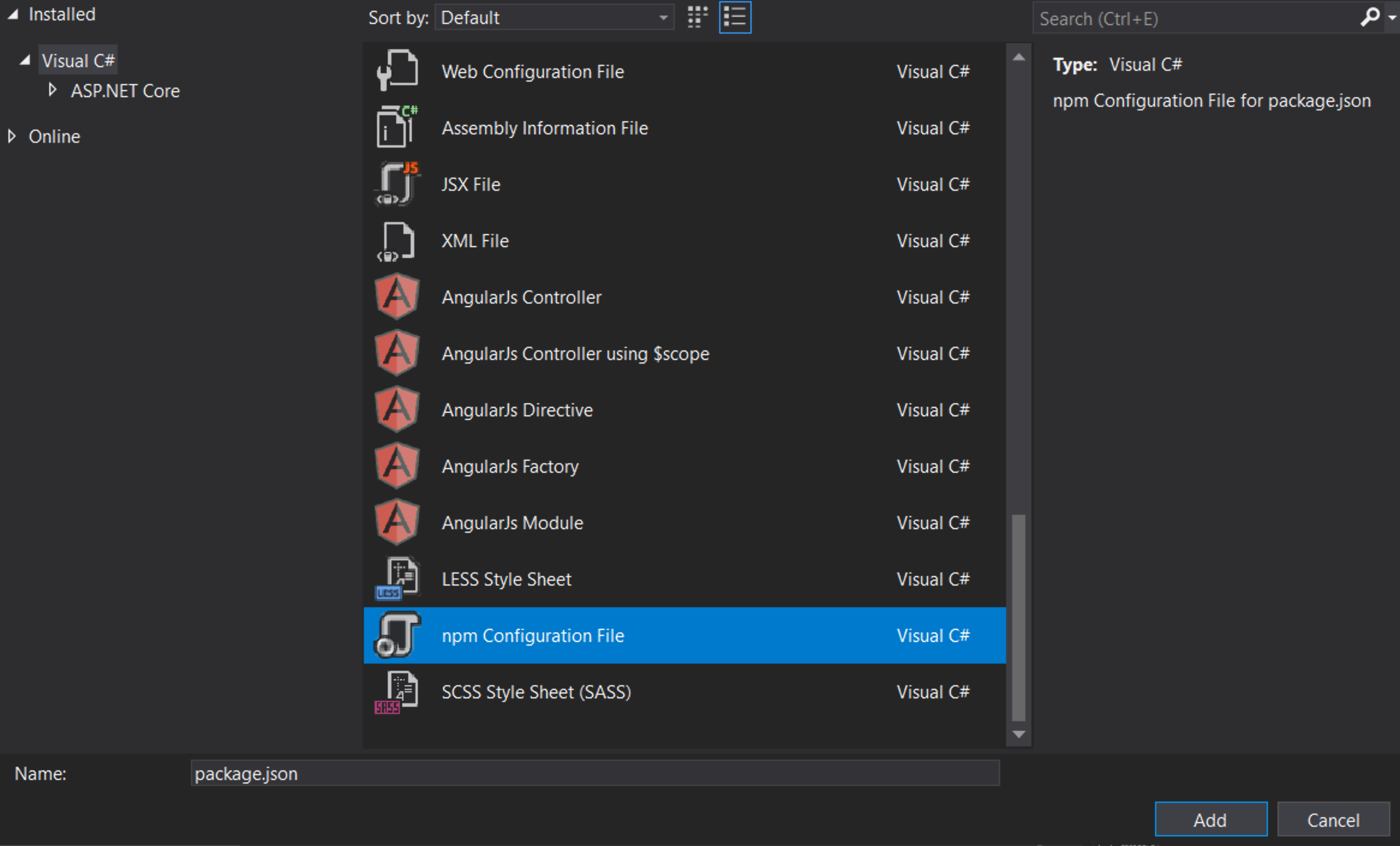
我们需要设置 NPM 以便可以下载 JavaScript 包。右键单击该项目并选择“新建项目”。然后选择 NPM 配置文件并使用默认名称 package.json。
¥We need to setup NPM so that JavaScript packages can be downloaded. Right click on the project and select New Item. Then choose NPM Configuration File and use the default name of package.json.

在 package.json 文件的 "devDependencies" 部分中,添加 gulp 和 del
¥Inside the "devDependencies" section of the package.json file, add gulp and del
保存文件后,Visual Studio 应立即开始安装 gulp 和 del。如果没有,请右键单击 package.json,然后单击 Restore Packages。
¥Visual Studio should start installing gulp and del as soon as you save the file. If not, right-click package.json and then Restore Packages.
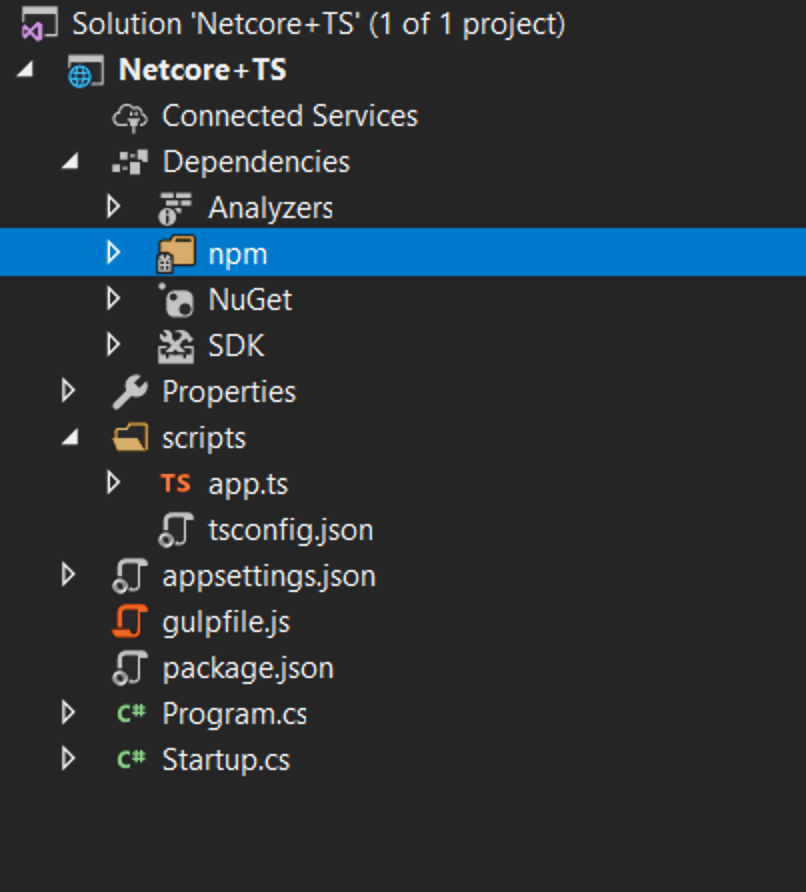
在你应该在解决方案资源管理器中看到 npm 文件夹之后
¥After you should see an npm folder in your solution explorer

设置 gulp
¥Set up gulp
右键单击该项目,然后单击新建项目。然后选择 JavaScript File 并使用 gulpfile.js 的名称
¥Right click on the project and click New Item. Then choose JavaScript File and use the name of gulpfile.js
js
第一行告诉 Visual Studio 在构建完成后运行任务“default”。当你要求 Visual Studio 清理构建时,它还会运行“清理”任务。
¥The first line tells Visual Studio to run the task ‘default’ after the build finishes. It will also run the ‘clean’ task when you ask Visual Studio to clean the build.
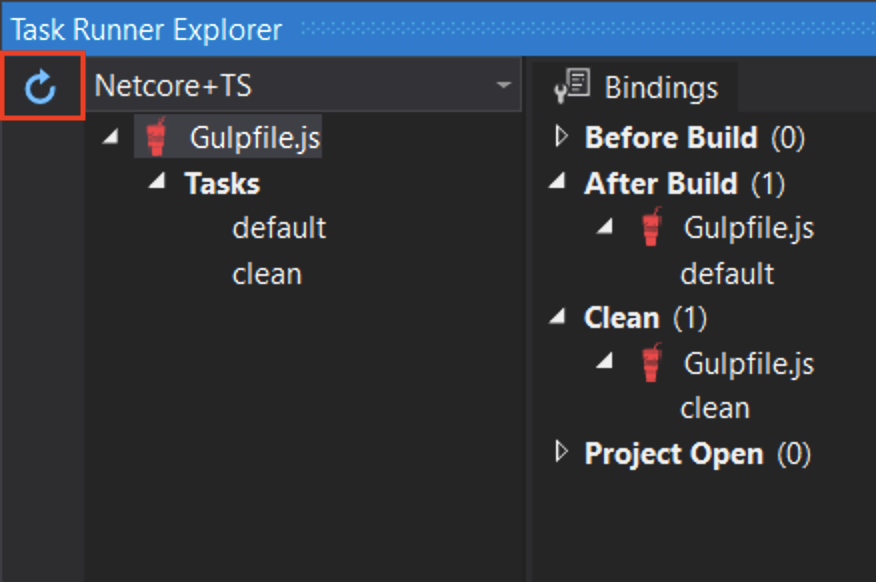
现在右键单击 gulpfile.js 并单击 Task Runner Explorer。
¥Now right-click on gulpfile.js and click Task Runner Explorer.

如果未显示“默认”和“清理”任务,请刷新资源管理器:
¥If ‘default’ and ‘clean’ tasks don’t show up, refresh the explorer:

编写 HTML 页面
¥Write a HTML page
右键单击 wwwroot 文件夹(如果你没有看到该文件夹,请尝试构建项目)并在其中添加一个名为 index.html 的新项。对 index.html 使用以下代码
¥Right click on the wwwroot folder (if you don’t see the folder try building the project) and add a New Item named index.html inside. Use the following code for index.html
测试
¥Test
-
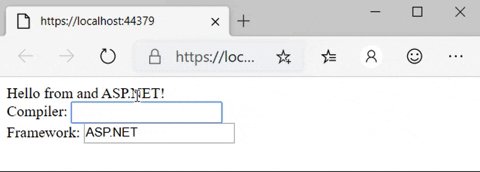
运行项目
¥Run the project
-
当你在框上键入时,你应该会看到消息出现/更改!
¥As you type on the boxes you should see the message appear/change!

调试
¥Debug
-
在 Edge 中,按 F12 并单击“调试器”选项卡。
¥In Edge, press F12 and click the Debugger tab.
-
查看第一个 localhost 文件夹,然后是 scripts/app.ts
¥Look in the first localhost folder, then scripts/app.ts
-
用 return 在行上放置一个断点。
¥Put a breakpoint on the line with return.
-
在框中键入并确认断点在 TypeScript 代码中命中并且检查工作正常。
¥Type in the boxes and confirm that the breakpoint hits in TypeScript code and that inspection works correctly.

恭喜你已经使用 TypeScript 前端构建了自己的 .NET Core 项目。
¥Congrats you’ve built your own .NET Core project with a TypeScript frontend.